We previously wrote about how you can pre-populate input values in Gravity Forms. The comments for that post revealed something obvious that we missed – the technique does not work for checkbox fields or any other fields that have pre-defined choices, such as radio buttons and dropdowns.
For this blog post, we are focusing on checkbox fields to keep things simple. However, based on our testing the same technique will also work for radio buttons and dropdown/select elements.
Hooking Into The Right Place
In our previous post demonstrating how to pre-populate text inputs, we used the gform_field_value_{field_name} hook, in conjunction with the parameter name that we set for the field.
For checkboxes, though, it turns out that we need to use a hook that acts on a higher level and affects the entire form. The hook we need is gform_pre_render_{id}, where {id} is the form ID being used. So, if our Form ID were 1, we would use the hook gform_pre_render_1.
Since we’re hooking into the entire form, we have to be really careful and only alter the field(s) and the choice(s) that we want to alter.
Getting The Right Field ID
Each field in Gravity Forms is given its own ID, which will be unique within that specific form. Take special note of the Field ID for the checkbox field that you want to pre-populate. In our example shown below, our field is called Favorite Colors and the Field ID is 1.

Setting A Value For Each Choice
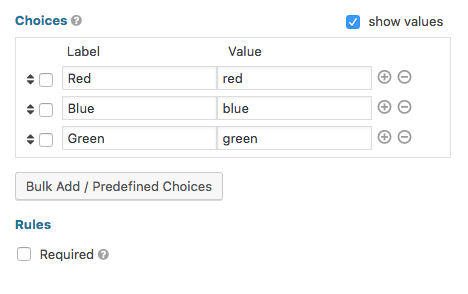
Before writing any code, let’s also make sure that we give our choices all a value, instead of relying solely on the field label.
To do this, we simply need to check the “show values” checkbox when editing our form field and then enter a value for each checkbox.

Putting It All Together
Now that we’ve got our checkbox field, we know its Field ID, and we have a value set for each choice, we can add our code which will pre-populate the checkboxes.
In our example, we are pre-populating the “Red” and “Blue” checkboxes and leaving the “Green” checkbox unchecked by default. Of course, the user can change these as they see fit but this lets us set up the form the way we want initially.
Note that for radio and dropdown fields, only one value is allowed to be selected. Therefore, in our example the “Blue” choice would be selected but “Red” would not. This is because “Blue” comes later in the loop and it overrides the fact that “Red” was selected earlier.
Possible Use Cases
You might notice that Gravity Forms allows you to achieve this exact same example without using any code, by checking the checkboxes to the left of each choice within the Admin UI.
However, since our method allows us to insert our own PHP code, we can do things that allow for more dynamic situations such as having certain checkboxes checked by default based on which user is currently logged in.

Thank you! Been searching all over the place about how to pre-check checkboxes dynamically! Only other tutorials and snippets I’ve found has been about adding options, nothing about selecting them!
You saved my day! 🙂
Hey Johan, I’m very glad this helped you out! Thanks for stopping by and reading.
This code was a total life-saver, thank you! One thing I noticed was that when I add a gravity form shortcode to the confirmation so that the form appears along with a confirmation message, the proper checkboxes aren’t selected. This works for other dynamic population but not for this checkbox solution.
I can do without it, just curious if you had any insight?
I have been looking for a solution that will enable me to pass the values of a multi-select field to a text box which could display as a list or a simple comma separated array. Is this something that is possible using the same sort of solution?
Cheers
Hi there!
I’d like to dynamically check a few checkboxes in my form through $_GET. Is that possible? I mean, our clients fill up a quotation request… this is sent to us by email with a link to our quotation form. This link includes all the information passed to us by the client. I am having no problem to dynamically populate the text fields in the quotation form but the checkboxes are giving me a bit of a headache because we have only one “parameter field” for a whole bunch of boxes.
Any help would be really appreciated!
Hello Michael,
Thank you for the article. I was just wondering if you have tried this with the addition of conditional logic, where the selected option affects the visibility of other fields.
I have tried it but the fields which are determined by the selected checkbox do show/hide.
I look forward to hearing from you.
I’m not sure why the “gform_field_value” hook didn’t do the trick for you. I use this to pre-check checkboxes myself.
For example, if I have checkboxes with available values of “One”, “Two”, and “Three” I can set the $value in gform_field_value to “One” or to [“One”] or to [“Two”, “One”] or even to “One,Two” and they all seem to check the corresponding boxes.
Maybe there has been an update to Gravity Forms to make this work? I am using v.2.2.5.