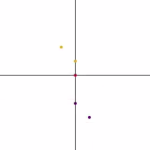
We’re excited to announce something new we’ve been working on, which we are calling EchoCasts. As our first EchoCasts offering, we present a free screencast series called Creating An xy-Plane Vue.js Component. We think this series will be helpful for a wide range of JavaScript developers, whether they be new to Vue, new to JavaScript frameworks, […]
My First Peek At Angular 2
In the past year or so, I have been learning AngularJS (aka Angular 1) and have found it intuitive and enjoyable. I used it on a few different projects, both for clients and for fun. When I first began looking into Angular 2 (aka just plain Angular as opposed to AngularJS, which is now a […]
Creating A RESTful WordCamp Speaker Finder App
We’re creating a YouTube series that walks through the process of building a WordCamp Speaker Finder app using HTML, CSS, JavaScript, and jQuery. The video series is free to watch, and does not require advanced programming know-how or specialized knowledge of any framework. We have broken the series down into small, digestible episodes. We plan […]
Creating A Clock With HTML, CSS, and JavaScript
For Episode 2 of Wes Bos’s 30 Day Vanilla JavaScript Challenge, Wes shows us how to make a lifelike clock using CSS3 transformations and JavaScript’s setInterval function. The Challenge Like the first video, this mini-project kindles the imagination and is a great example of the type of thing I might have spent hours trying to […]
Using JavaScript And HTML To Play Audio In The Browser
I recently signed up for the 30 Day JavaScript Coding Challenge by Wes Bos, and I was blown away by the first installment involving audio files. I’m not sure if I will dive as much in depth on each installment as I did for this one, but it immediately inspired me to play around and […]
How To Style Draggable Elements To Indicate Draggability
Last time, we saw how quickly we can get a minimal working setup in place with draggable elements and jQuery UI. Here, we’ll talk about how to style our draggable elements. In particular, we want to let users know that the draggable Things are actually draggable, using only visual cues. Here is what our styled […]
Draggable Elements With jQuery UI
I set out to find the bare minimum requirements for making draggable elements with jQuery UI. It turns out the minimum is actually very little! The above code gives us the following: So did it work? Yes, it did! Don’t believe me? Go ahead and drag Things 1, 2, and 3 around above. You probably […]